| |
Уважаемые читатели!
 Прибыль от монетизации ресурса зависит от симпатий к нему со стороны пользователей и поисковых систем. Чем интереснее он для посетителей, тем лучше его позиции в выдаче. Привлекательные и полезные сайты пользователи добавляют в закладки, избранное, переходят на них через адресную строку браузера, делятся ссылками с друзьями, коллегами. Все это поисковые роботы воспринимают как свидетельства качества ресурса. Они присваивают ему лучшие места в выдаче, что способствует росту трафика и прибыли вебмастера.
Прибыль от монетизации ресурса зависит от симпатий к нему со стороны пользователей и поисковых систем. Чем интереснее он для посетителей, тем лучше его позиции в выдаче. Привлекательные и полезные сайты пользователи добавляют в закладки, избранное, переходят на них через адресную строку браузера, делятся ссылками с друзьями, коллегами. Все это поисковые роботы воспринимают как свидетельства качества ресурса. Они присваивают ему лучшие места в выдаче, что способствует росту трафика и прибыли вебмастера.
Что нужно сделать, чтобы ресурс понравился пользователю? На этот вопрос отвечает юзабилити. Его основные принципы мы рассмотрим в сегодняшнем номере рассылки.
|
|
|
Алексей Заря, исполнительный директор TrustLink
|
 |
 |
| |
Большинство пользователей любят легкие для понимания, информативные сайты. Им важна возможность быстро находить интересующие сведения. Вебмастер должен предоставить ее, позаботившись о том, чтобы контент (текстовый, графический, видео) удобно располагался, был понятным.
Простыни текстов с большим количеством ключей сейчас неактуальны. Их не читают пользователи и критически оценивают поисковики. Разместив их на сайте, вы потеряете посетителей и попадете в немилость к роботам.

Создавать удовлетворяющие пользователя и поисковики тексты можно, ориентируясь на требования последних. Они состоят в следующем:
- размер текста должен быть оптимальным для своей тематики и типа. В идеале, ответ на свой вопрос пользователь должен находить уже в первом окне. Для коммерческой тематики приемлемой длиной текста считается 1,5 окна. Информационные статьи также не должны быть большими. Если рассказать о чем-то кратко не получается, лучше разделить текст на несколько частей и разместить их на разных страницах;
- высокая плотность ключевых слов – это переоптимизация. Google и Яндекс прямо говорят о том, что в текстах не должно быть много ключей, поскольку пользователям не интересен спам. Определить оптимальную плотность в каждой тематике, можно, проанализировав ТОП по интересующим запросам. В некоторых случаях помогают эксперименты;
- распределение ключей должно быть равномерным. Слова в верхней части страницы имеют больший вес, чем те, что находятся внизу. Но, это не значит, что если в тексте предполагается два ключа, их стоит употребить уже во введении. Не стоит забывать о возможности вписывать их в заголовки, теги.
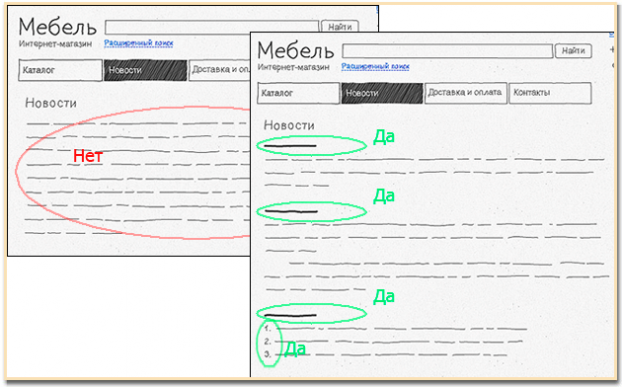
Чтобы пользователь оставался на сайте как можно дольше, он должен понимать, что он найдет на его страницах. Поэтому вебмастеру следует структурировать информацию и направлять внимание гостя при использовании элементов форматирования (рамок, особого шрифта, тегов). Они нужны, чтобы выделить интересные, полезные моменты. Но их не должно быть много. Иначе вы рискуете перегрузить пользователя, вызвать у него раздражение и желание уйти с сайта.

Лучше ориентироваться на странице помогают теги <title>, <description>, текст которых также отображается в поиске. Уникальность, лаконичность и точность описания – основные требования, которые предъявляются к ним. Удачные заголовки пригласят пользователя на сайт и помогут распознавать его в закладках.
Улучшают внешний вид текста теги <h1>-<h6>, <strong>, <p>, <br> и другие. Они позволяют структурировать информацию, делают изложение логичным. Используя их, вы экономите время пользователя, которое требуется для поиска нужных сведений.
Приносящая сайту прибыль информация не должна мешать знакомству с текстом. Поэтому лучше отказаться от попандеров, кликандеров и других подобных видов рекламы.
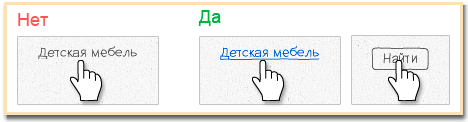
Ссылки – еще один важный элемент страницы. Чтобы пользователь заметил их, они должны быть оформлены с учетом его привычек, касающихся:
- цвета. Он должен быть синим или фиолетовым;
- подчеркивания. В некоторых случаях оно сразу сопровождает текст ссылки, в других – появляется при наведении на него курсора;
- длины текста. Лучше использовать недлинные комбинации ключевых слов так, чтобы они легко копировались, выделялись.

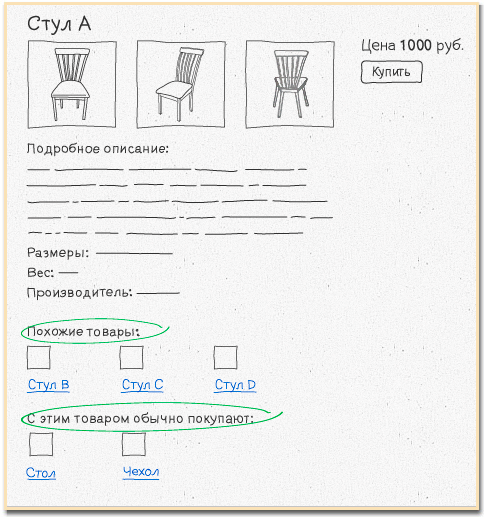
Сделать сайт лучше помогает правильное размещение статьи на странице. Инструкции следует располагать перед картинками, формами обратной связи, а тексты на сайте интернет-магазина должны идти после изображений товаров.
Кстати, сами по себе картинки также очень важны. Они дают представления о том, что есть на сайте без прочтения текста. Изображения участвуют в поиске по картинкам, поэтому привлекают пользователей на сайт. Но они работают только тогда, когда:
- являются уникальными;
- их дополняет атрибут <alt>. Он поясняет изображение, что особенно важно, когда композиция сложна и малопонятна.
Заботясь об удобстве пользователя, вебмастер делает сайт интереснее для поисковых систем. Хорошо систематизированный контент проще индексируется. А это способствует росту позиций в выдаче, а значит, увеличению прибыли от монетизации. |
|
 |
 |
| |
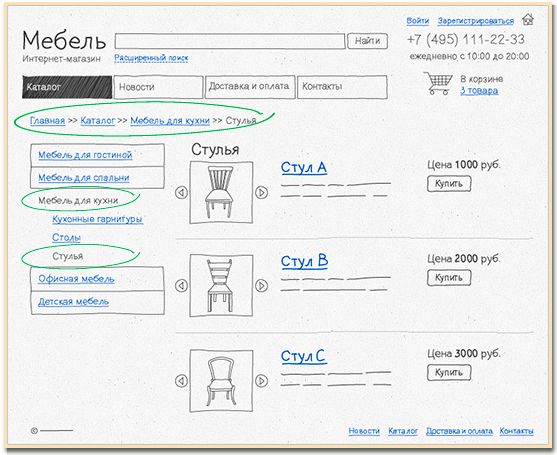
Придя на сайт за контентом, пользователь может захотеть поближе познакомиться с ресурсом. Чтобы он смог сделать это с удобством, вебмастеру нужно продумать структуру, навигацию. Яндекс утверждает, что эти моменты юзабилити недостаточно проработаны у многих сайтов.
Если структура и навигация будут непонятны для посетителя, он, даже при условии, что первая страница, на которую он попал, ему понравилась, уйдет с ресурса. И, возможно, что никогда не вернется. Ведь подобные вашему, но более простые и понятные ресурсы, находятся всего на расстоянии нескольких кликов от него.
Чтобы помочь гостю быстрее сориентироваться, нужно не только предусмотреть очевидные, названия разделов, пунктов меню. Пользователь не заблудится на сайте, если вы позаботитесь о:
- Карте сайта (sitemap). HTML-карта сайта помогает посетителю без глубокого просмотра разобраться в содержании сайта, найти самые простые пути передвижения по нему. XML-карта сайта (sitemap.xml) помогает поисковым роботам лучше индексировать ресурс. Подробнее о sitemap.xml читайте в хелпе Яндекса и Google.
- Подсказках. Хорошо известная навигация типа «хлебные крошки» сообщает гостю его путь, позволяя возвращаться в пройденные разделы, подразделы.
Познакомиться с общими требованиями к навигации можно в блоге Яндекса

Поддержать внимание пользователя к сайту призван онлайн-мерчандайзинг. Грамотное размещение товаров в каталогах помогает заинтересовать конкретного пользователя и подталкивает его к совершению действий (покупка, заказ, подписка). В результате реализации приемов онлайн-мерчандайзинга, значимость посещаемых страниц для поисковиков увеличивается, а репутация сайта улучшается. Рост позиций приводит на ресурс новых пользователей, а вместе с ними к вебмастеру приходит и прибыль.
Пользователи могут ориентироваться на разные параметры – цену, марку и другие – поэтому на сайте следует предусмотреть несколько вариантов сортировки. Но, главное, чтобы содержание страницы удовлетворяло его прямым потребностям.
Дополнительную информацию лучше размещать в рекомендательные блоки. Обычно они знакомят с:
- новинками;
- популярной продукцией;
- сопутствующими, дополнительными товарами;
- похожей продукцией;
- рекомендуемыми товарами, которые также могут заинтересовать пользователя.

Многие пользователи занимаются интернет-серфингом в поисках отзывов. Из-за них они готовы не только задержаться на сайте, но и вернуться на него вновь. Поэтому, их размещение помогает улучшить юзабилити и увеличить прибыльность ресурса.
Опубликовав отзывы, вебмастер получает бесплатный контент и помогает пользователям, которые используют НЧ-запросы, находить нужную информацию без особенных стараний.
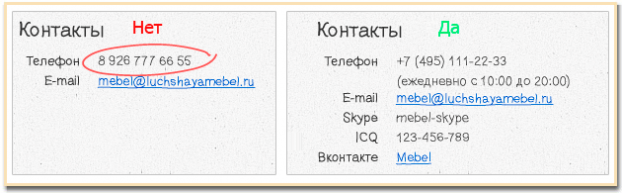
Чтобы перевести общение с пользователем из виртуального пространства в реальное, нужно сделать доступной и правильно оформить страницу контактов. На ней должны присутствовать:
- адрес;
- номер телефона, ICQ, Skype;
- форма обратной связи;
- время работы онлайн и обычного офиса;
- социальные кнопки.

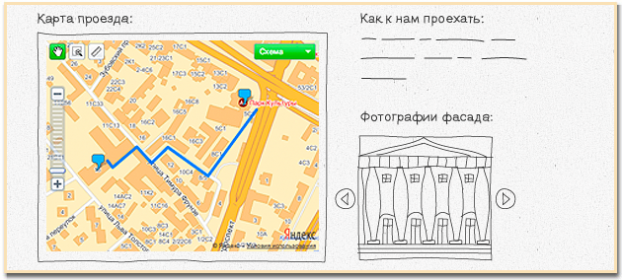
Вы позаботитесь об удобстве пользователя, если дополните эту информацию картой города, района, показывающей место расположения офиса, подъезды к нему. Сделать это можно при помощи сервиса Яндекса.
Для наглядности на страницу контактов можно добавить фотографии офиса, здания, где он расположен.
Подробная страница контактов избавляет пользователей от необходимости совершать дополнительные действия на сайте (искать номера телефонов) и в реальности (искать здание, где находится офис). Кроме того, это способствует увеличению доверия к компании.

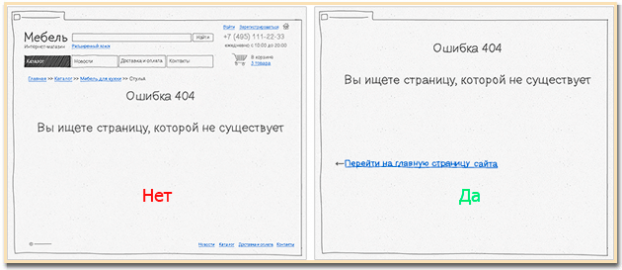
Даже опытные пользователи интернета могут теряться и закрывать вкладку, попадая на страницу «Ошибка 404». Поэтому вам нужно позаботиться о том, чтобы у них не возникало вопросов «Куда я попал?», «Что делать дальше?» и тому подобных. На странице с ошибкой стоит указать возможные причины ее появления и дать пользователю рекомендации к действию, например, посоветовать перейти на главную. Такая предусмотрительность сократит количество пользователей, покидающих сайт, так и не совершив никаких действий.
 |
|
 |
 |
| |
При стабильной и правильной работе сайта, пользователь не обращает внимания на технические моменты. Он задумывается о них только тогда, когда наблюдает ошибки и неточности в его работе. Чтобы избежать отказов, вебмастеру следует позаботиться о том, чтобы сайт функционировал по первому сценарию.
Начать стоит с правильного выбора хостинга. Он должен быть надежным и обеспечивать стабильную работу сайта. Если пользователи, приходящие из поиска, будут обнаруживать, что ресурс недоступен, процент отказов будет велик. А это негативно отразится на его позициях в выдаче и вашей прибыли.
Еще один важный момент – скорость загрузки страниц. Она должна быть достаточно большой и не зависеть от параметров передачи данных, предусмотренных тарифом провайдера. Скорость загрузки зависит от наличия скриптов, флэш, видео и других элементов на сайте. Чем их больше, тем медленнее страница появляется в браузере. Загрузки тяжелого сайта пользователь может не дождаться: он найдет все, что требуется на расторопных ресурсах.

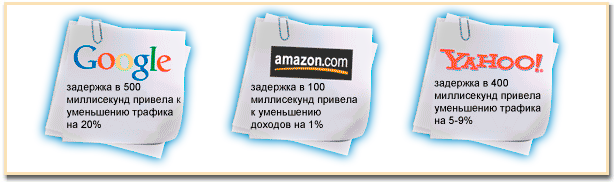
Легкие страницы и не перегруженный дизайн увеличат скорость загрузки. Выиграв всего 3 секунды, вы получаете на 25% больше переходов и увеличиваете конверсию на 10-12%. А, значит, ваш доход от ресурса возрастет.
Определить скорость загрузки страниц помогают инструменты – Page Speed Online от Google, Pingdom Tools, Webpagetest и другие.
Google и Яндекс в технических рекомендациях советуют вебмастерам навести порядок в коде. Верстка сайта должна производиться в соответствии со стандартами. При использовании CSS, следует упрощать контейнеры.
Поисковые системы рекомендуют направлять роботов при помощи размещения robots.txt, тега «NOINDEX», а также использовать микроразметку.
В файле robots.txt вебмастер прописывает параметры индексирования. Например, с его помощью он может блокировать доступ к некоторым разделам, указывать путь к sitemap.
Тег «NOINDEX» закрывает контент, который вебмастер не хочет отдавать на индексацию.
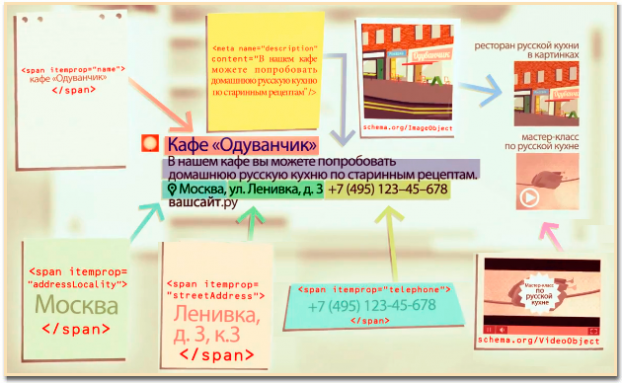
Микроразметка улучшает восприятие сайта, о чем говорят и Яндекс, и Google. Красиво оформленные сниппеты привлекают внимание пользователей при изучении выдачи. Оригинальные аватарки, фотографии, оценки и пояснения помогают без посещения сайта понять, насколько ему можно доверять, и может ли он быть интересным и полезным. Настраивается микроразметка автоматически, что значительно упрощает использование этого инструмента.

К техническим моментам относится и написание адресов страниц (URL). Они должны обладать следующими свойствами:
- Быть ЧПУ (ЧеловекоПонятный URL), то есть адрес страницы должен быть удобен для восприятия человеком и нести в себе информацию о содержимом страницы.
- Адреса страниц должны обладать структурностью (раздел/подраздел/материал);
- URL должны иметь небольшую длину;
- В адресах страниц сайта должны отсутствовать символы типа «!», «$» и т.д. .
Кроме того, ресурс должен красиво отображаться в Mozilla Firefox, Opera, Google Chrom, Internet Explorer и других браузерах. |
|
 |
 |
| |
Грамотные решения юзабилити сокращают время необходимое пользователю, чтобы понять, как работать с сайтом, что можно найти на его страницах. Они работают на имидж ресурса и делают его узнаваемым. Все это способствует увеличению конверсии.
Действия пользователей оживляют сайт, поэтому при ранжировании по поведенческим факторам, он получает более высокие оценки. Из-за этого видимость ресурса в поисковой системе улучшается, что способствует росту трафика.
Так правильные решения юзабилити помогают вебмастеру получать большую прибыль при монетизации. Поэтому вложения времени и средств в увеличение удобства сайта всегда оправданы. |
|
 |
 |
 |
 |
| |
Facebook разрешил проводить конкурсы на страницах брендов

27го августа 2013 года были официально внесены изменения в Условия использования Страниц Facebook.
Теперь владельцы страниц брендов имеют возможность организовывать конкурсы и розыгрыши призов в рамках промо-акций. Изменения коснулись следующих аспектов:
- Теперь для проведения онлайн-мероприятий организаторам не нужно использовать специальные приложения Facebook.com
- Теперь разрешено использовать комментарии, отметки и посты пользователей для привлечения новых участников.
- Теперь разрешено использовать «лайки» в качестве официального механизма голосования и выбора победителя
Массовый редизайн сервисов Yahoo!

Компания Yahoo официально запустила в новом дизайне сразу 7 своих ключевых сервисов:
- Yahoo! Sports
- Yahoo! Movies
- Yahoo! Music
- Yahoo! TV
- Yahoo! omg!
- Yahoo! Games
- Yahoo! Weather
Основную ставку дизайнеры Yahoo делали на персонализацию контента, интуитивное понимание интерфейсов, и максимальное удобство использования сервисов.
«Мы сделали все чтобы, ежедневное использование сервисов Yahoo было простым и быстрым, не важно с помощью мобильного телефона, планшета или компьютера» - сообщается в официальном блоге Yahoo. |
|
 |
 |
| |

|
| |
Вопрос:
У меня не приняли, сайт, написали по каким-причинам, внес необходимые корректировки, возможно ли отправить сайт на модерацию повторно.
Ответ:
Если недостатки устранены, отправьте сайт на модерацию снова. Если сайт был отклонен три раза подряд, то добавить его в систему через вебинтерфейс уже не получится — придется написать в службу поддержки.
| |

|
|
|
|
Написать комментарий